
1.写在前面
本文重要介绍,flask框架写的web网站如果正确部署在正常环境中。因为flask自带的web服务不足以支持实际使用情况。只是方便开发人员调试开发,并不具备可靠的性能。 以下介绍适用于实际生产环境所使用的部署方式。
flask+uwsgi+nginx,这种模式,首先分别介绍一下。是什么,分别起到什么作用。flask,是一种python开发web的一种框架,类似的还有django,flask比较轻量,django适合大型项目。 flask框架写的web,通常可以直接运行起来就可以访问web了。但是这种方式只适合开发调试,前面已经提过。实际是它内部有一个web服务,叫wsgi。这个东西不是很全,只是作为部分被提供在flask框架内。生产环境中,需要另外的web服务来挂起flak写的网站。通常这个web服务就是uwsgi。稍后我们会讲到,怎么去安装配置uwsgi; 而对于nginx,它扮演的是反向代理角色。在大型项目里面常常扮演者反向代理和负载均衡的角色。 什么意思呢,就是用户发送的请求,全部通过这个nginx服务,nginx会去请求真正的内容服务器,也就是我们部署好的,uwsgi服务。uwsgi服务将用户需要的网页和数据,送到nginx服务那,再由nginx推送给用户。这个过程,对于用户来说,只和uwsgi服务发生关系。真正的内容服务器是不可见的。 所以从安全的角度来说,这无疑更安全。 另外一个原因选择nginx,是由于nginx服务性能很稳定,高并发能力强。
接下来,说说部署步骤
2.安装步骤
a.部署flask+uwsgi
这一步,我在前面的文章里面已经写过了。不在复述。链接如下:
b.安装nginx
#通过yum安装nginxsudo yum install nginx#启动nginx服务sudo systemctl start nginx#设置开机自启动sudo systemctl enable nginx
如果上面安装没有错误的话。此时在你客户端浏览器上输入你的服务器ip,回车,即可出现nginx的默认欢迎首界面。这就说明我们配置成功了。接下来就是该nginx的配置文件,将我们的uwsgi服务和nginx关联起来,起到一个反向代理的作用。
c.配置nginx
如果你是通过yum进行安装,没有改变yum的安装路径的情况下,一般nginx的配置文件会在/etc/nginx/nginx.conf这儿。这个就是我们需要修改的配置文件
输入指令
vim /etc/nginx/nginx.conf
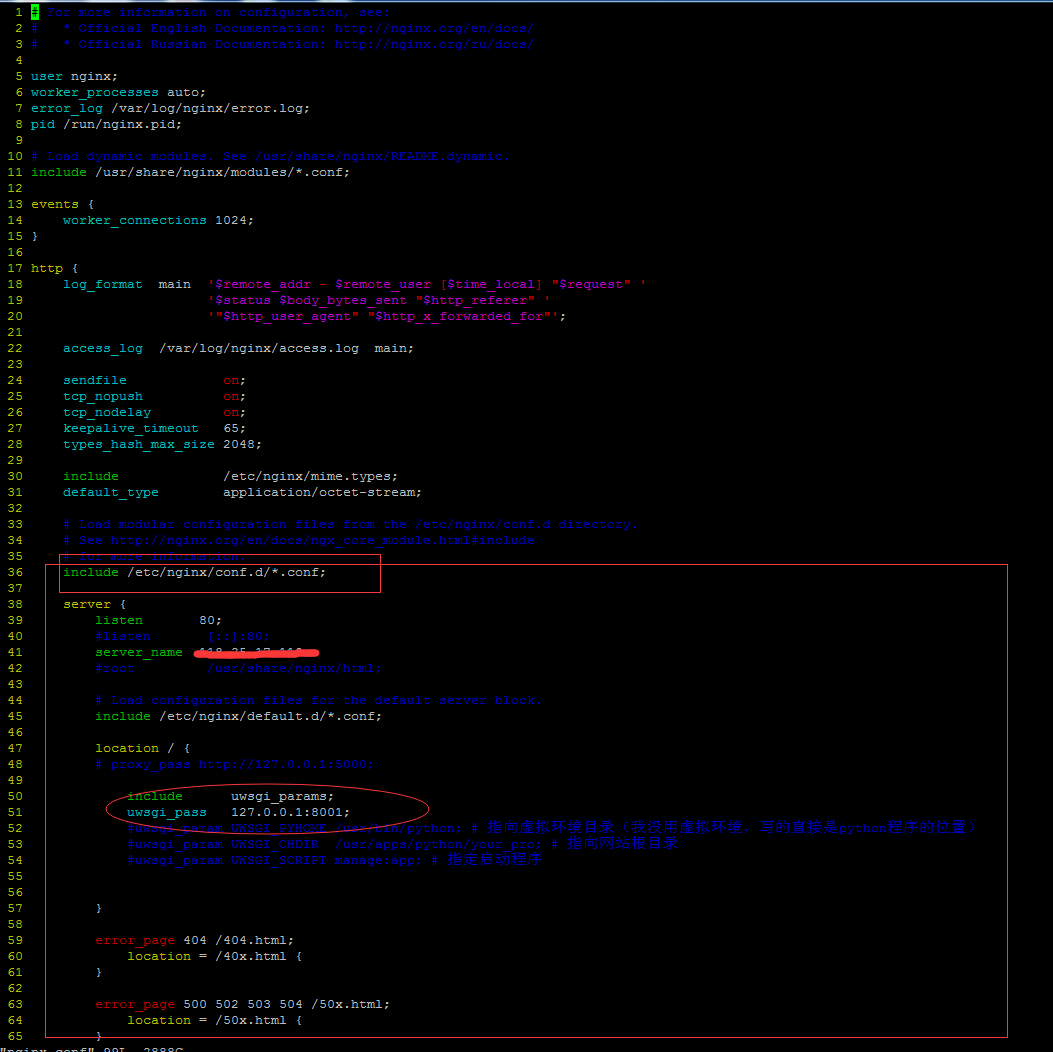
如下图

说明: include /etc/nginx/conf.d/*.conf;这个地方的意思是,我们可以在/etc/nginx/conf.d/目录下,自定义我们自己的配置文件,文件名以xxxx.conf命名即可。对于多个网站同时挂载在ngnix上的时候,可以讲不通的站点配置文件,分别存放。
server_name 对应的是你的公网ip地址,当然也可以填写域名。都可以!
圈起来的部分,目的就是配置uwsgi与nginx的关系,建立起联系。这样nginx就代理了uwsgi。
安装图中圈起来的填写即可。但是有一点需要注意的是,uwsgi_pass 127.0.0.1:8001这个地方的内容填写是根据uwsgi的配置文件来的。如果你的配置文件里面配置的不是这个地址,那么你还这么填将会导致失败。楼主的uwsgi的配置文件如下:
1 [uwsgi] 2 #uwsgi启动时,所使用的地址和端口(这个是http协议的) #此处可以填写0.0.0.0:5050,这样外网就可以访问了,但是如果我们用了代理服务器,比如nginx,那么处于安全考虑,这个 #地址不可以暴露出去,所以填写的127.0.0.1:5050.这样,用户只能访问nginx代理服务器,而不直接与uwsgi服务器发生关系 3 http=127.0.0.1:5050 4 5 #uwsgi 启动时所使用的地址与端口(这个是socke协议) 6 socket=127.0.0.1:8001 7 8 9 #指向网站目录 10 chdir=/home/rabbit/package/OnlyVideoSourceModel 11 12 #python 启动程序文件 13 14 wsgi-file=manage.py 15 16 #python 程序内用以启动的application 变量名 17 18 callable=app 19 20 21 #处理器数 22 23 processes=4 24 25 #线程数 26 27 threads=2 28 29 #状态检测地址 30 31 stats=0.0.0.0:9195 32 33~~
我们可以看到上面的配置文件有一个socket=0.0.0.0:8001。这个就是上面配置nginx时候,需要对应填写的。所以应个人环境而异。不要直接粘贴。
配置完后,停止nginx,然后重启nginx。
#停止nginxsystemctl stop nginx.service#启动nginxsystemctl start nginx.service
然后再本地浏览器上输入服务器的公网ip地址(不需要带端口,nginx默认就是80端口),不出意外,就可以看到我们部署好flask网站了。
比如下面:

祝大家能一次配置成功!!!。如果有什么问题,在下面评论,或者加本人qq:739462304
或者微信